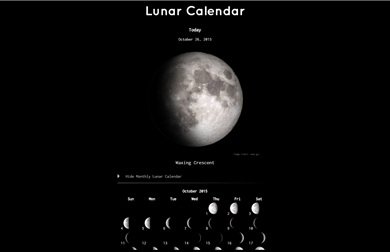
Lunar Calendar
Expanded JavaScript class project.
September 2014
View Demo
The original challenge presented in the text was to create a lunar calendar that summarized a variety of information about the phases of the moon; including the moon's age, the angle of ascension and declination, distance from Earth, and the current constellation it was in.
For this to be a useful experience for the everyday person, most of the information required seemed superfluous - not many people would know or care about the moon's age, angle, distance from Earth, or the constellation it was in.
To de-clutter the amount of information on the page and to be able to represent it most efficiently, I only left the current date, a graphic of the current phase, the name of the phase, and a monthly calendar.
Generating the graphics of the moon phases was probably the most time-consuming piece of the entire project. NASA had a graphic with 8 different phases available, and I used Photoshop to create 8 more for a total of 16 different phase pictures to ensure a smooth transition.
Future enhancements to this may include the ability to cycle between months, and set a custom date to see a larger graphic of what the moon phase will be on that date.